Recent Item Control
- 7 minutes to read
The Recent Item Control component provides various items (pin buttons, labels, separators, etc.) to assist you with efficiently building content for BackstageView Control tabs. A Recent Item Control must be added to the Controls collection of a BackstageView tab’s BackstageViewTabItem.ContentControl object.

#Control Regions
The Recent Item Control splits its area into three regions. Each region contains a panel (the RecentStackPanel class object) populated with other Visual Elements.
Main Region
This region occupies the left side of your Recent Item Control. A RecentStackPanel object that represents this area is assigned to the RecentItemControl.MainPanel property. The main region has a title (the RecentItemControl.Title property), which you can hide by disabling the RecentItemControl.ShowTitle property.Content Region
Occupies the control’s right side. Each tab from main region has an associated RecentStackPanel object. When end-users select tabs, these recent stack panels are assigned to the RecentItemControl.ContentPanel property and end-users are able to see an active tab content.
- Default Content Region
Before any main region tab is selected, end-users can see a content of a RecentStackPanel object assigned to the RecentItemControl.DefaultContentPanel property.
A splitter separates the main region and the content region. End-users can drag this splitter to resize these main and content areas. You can set the initial size ratio through the RecentItemControl.SplitterPosition property or disable the splitter by setting the RecentItemControl.ShowSplitter property to false.
A stack panel in each region has a header that displays a caption (the RecentPanelBase.Caption property) and an image (the RecentPanelBase.Glyph property). To hide panel headers, disable the RecentPanelBase.ShowCaption property.
To populate a panel with Visual Elements, use the panel smart-tag (see below) or add the required elements to the RecentPanelBase.Items collection manually.

#Panel Elements
RecentStackPanel objects can host the following elements.
#Buttons
| Regular clickable buttons represented by the Recent |
#Tabs
| Objects of the Recent When you add tabs at design time, each tab automatically receives a related recent panel. When you add tabs in code, recent panels must be created manually. Important Tab items can be hosted only within the main region’s panel. |
#Labels
| Labels are instances of the Recent If the Recent |
#Pin Items
| These are advanced labels that are represented by the Recent The default behavior on clicking pin icons emulates that seen in Microsoft Office applications. When a user pins a Pin Item, the item moves up through regular (unpinned) Pin Items and separators. When the item meets any other element (a label, a button, a pinned Pin Item, etc.), it stops. To turn this default behavior off, set the Recent |
#Hyperlinks
| The Recent |
#Separators
| Solid thin horizontal lines that visually delimit neighboring UI elements. Represented by the Recent |
#Content Containers
| Content containers are objects of the Recent |
#Example
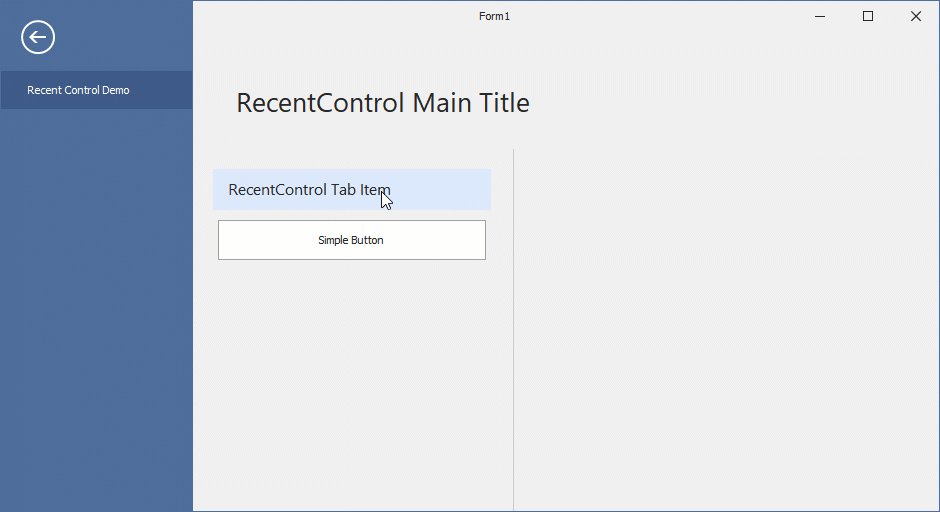
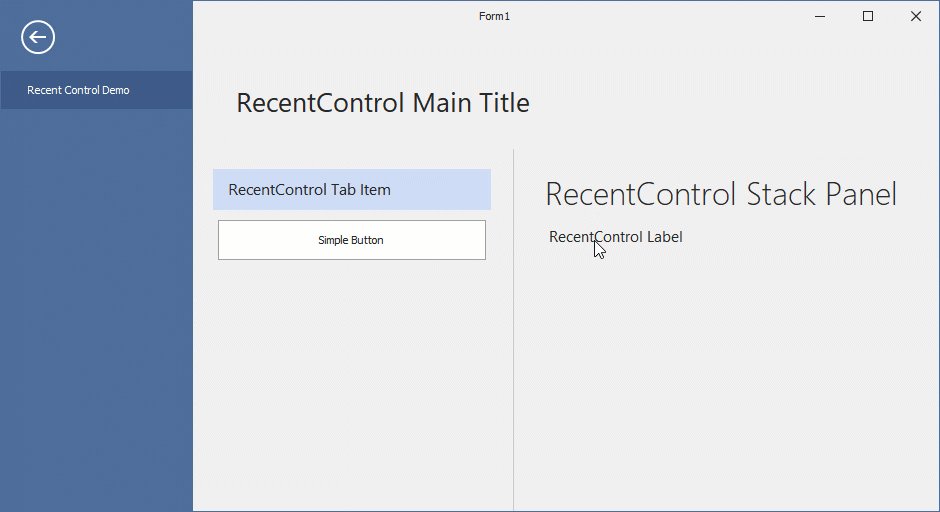
The following example demonstrates how to create the BackstageView with embedded RecentItemControl.

using System.Windows.Forms;
using DevExpress.XtraBars.Ribbon;
using DevExpress.XtraEditors;
using DevExpress.XtraEditors.Controls;
namespace DXApplication {
public partial class Form1 : RibbonForm {
BackstageViewControl backstageView;
RecentItemControl recentItemControl;
public Form1() {
InitializeComponent();
InitRecentItemControl();
InitBackstageView();
ribbonControl1.ApplicationButtonDropDownControl = backstageView;
}
void InitRecentItemControl() {
recentItemControl = new RecentItemControl() {
BorderStyle = BorderStyles.NoBorder,
Dock = DockStyle.Fill,
Title = "RecentControl Main Title"
};
recentItemControl.DefaultContentPanel = new RecentStackPanel();
SimpleButton simpleButton = new SimpleButton() {
Dock = DockStyle.Fill,
Text = "Simple Button"
};
// Creates a container for the RecentItemControl and adds it to
// the RecentItemControl.Controls collection.
RecentControlItemControlContainer recentControlItemControlContainer = new RecentControlItemControlContainer();
recentControlItemControlContainer.Controls.Add(simpleButton);
recentItemControl.Controls.Add(recentControlItemControlContainer);
// Creates and initializes a container item.
// Its parent should be RecentControlItemControlContainer.
RecentControlContainerItem recentControlContainerItem = new RecentControlContainerItem() {
ClientHeight = 40,
ControlContainer = recentControlItemControlContainer
};
RecentLabelItem recentLabelItem = new RecentLabelItem() { Caption = "RecentControl Label" };
// Creates the right panel for the tab item.
RecentStackPanel recentStackPanel1 = new RecentStackPanel() { Caption = "RecentControl Stack Panel" };
// Adds an item to the right panel.
recentStackPanel1.Items.Add(recentLabelItem);
// Creates a tab element of the main panel.
RecentTabItem recentTabItem1 = new RecentTabItem() {
Caption = "RecentControl Tab Item",
TabPanel = recentStackPanel1
};
// Create the mandatory main panel.
RecentStackPanel recentStackPanelMain = new RecentStackPanel() { SelectedItem = recentTabItem1 };
// Adds elements to the main panel.
recentStackPanelMain.Items.AddRange(new RecentItemBase[] {
recentTabItem1,
recentControlContainerItem
});
recentItemControl.MainPanel = recentStackPanelMain;
}
void InitBackstageView() {
BackstageViewTabItem tabItem = new BackstageViewTabItem() { Caption = "Recent Control Demo" };
tabItem.ContentControl.Controls.Add(recentItemControl);
backstageView = new BackstageViewControl() { SelectedTab = tabItem };
backstageView.Items.Add(tabItem);
}
}
}








